GitHub - digitaledgeit/sass-spacing: SASS mixins for margins and paddings. Plus a compiled set of responsive margin and padding classes.

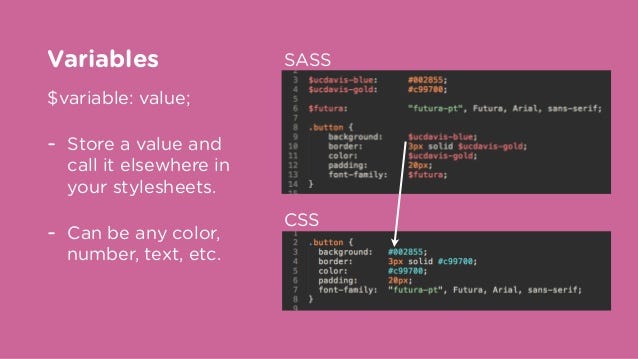
Beginner's guide to SASS. We generally hear people talking about… | by Ruchi Jain | Achievers Engineering

How to generate multiple values in four directions of padding and margin with less and sass? | Develop Paper
GitHub - nicetransition/SASS-Margin-and-Padding-Starter: Global margin and padding structure for OOCSS.

How To Learn SASS In 10 Minutes. Have you ever visit your friend in his… | by Ibiyomi Lois Tanimola | Medium







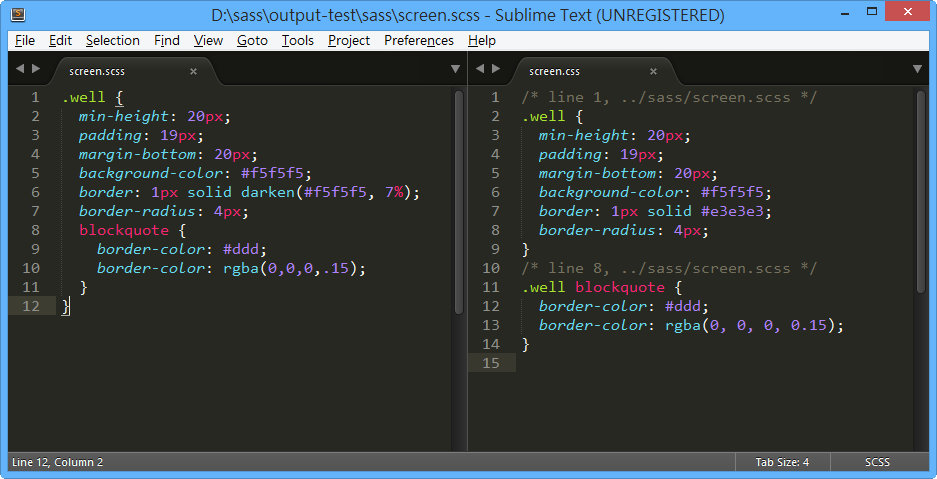
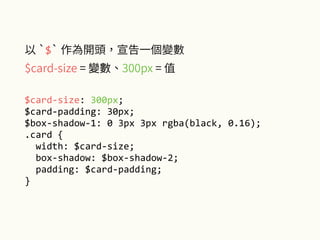
![Day 19] Sass - Functions - iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 Day 19] Sass - Functions - iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天](https://ithelp.ithome.com.tw/upload/images/20211002/201413634onv9EqwXK.png)











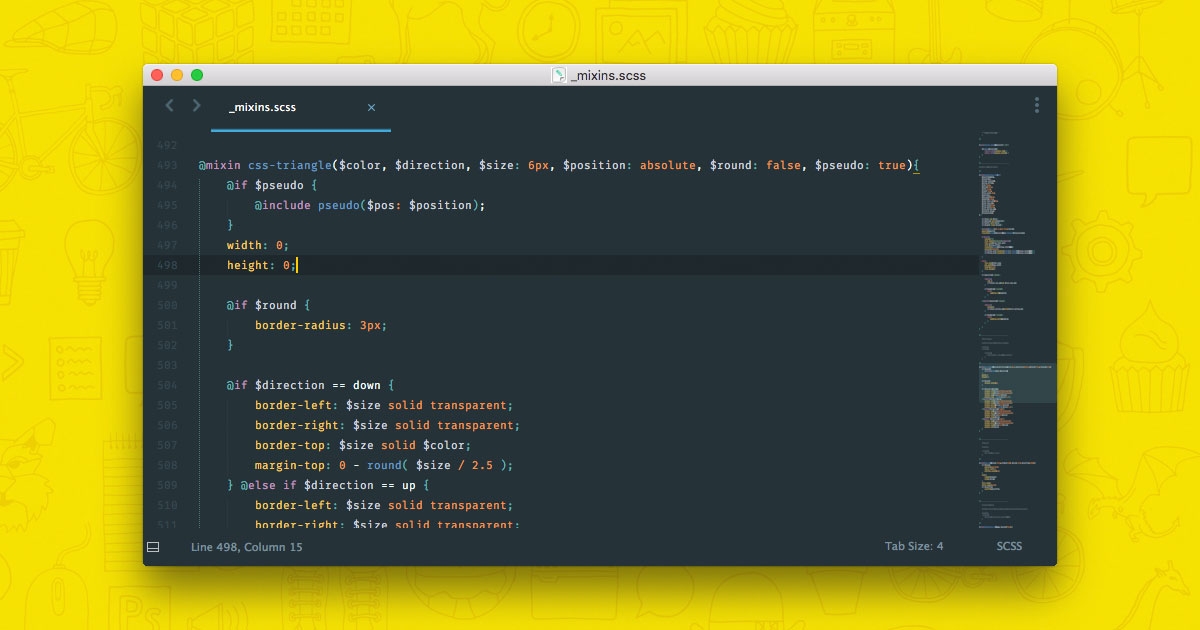
![Smarter Sass Mixins with Null [Article] | Treehouse Blog Smarter Sass Mixins with Null [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2014/08/null.png)
